一个支持单选和多选的文字标签组件

文字标签算是最常用的组件之一了,很多项目中都会使用到,但是同时支持单选和多选的文字标签好像比较少。目前在做的一个项目中,有比较多的地方会用到多标签选择,还有用标签对选项进行切换,于是自己封装了一个 TagGroup 组件,觉得挺好用的,帮我节省了不少时间,所以开源出来希望给更多的人使用。
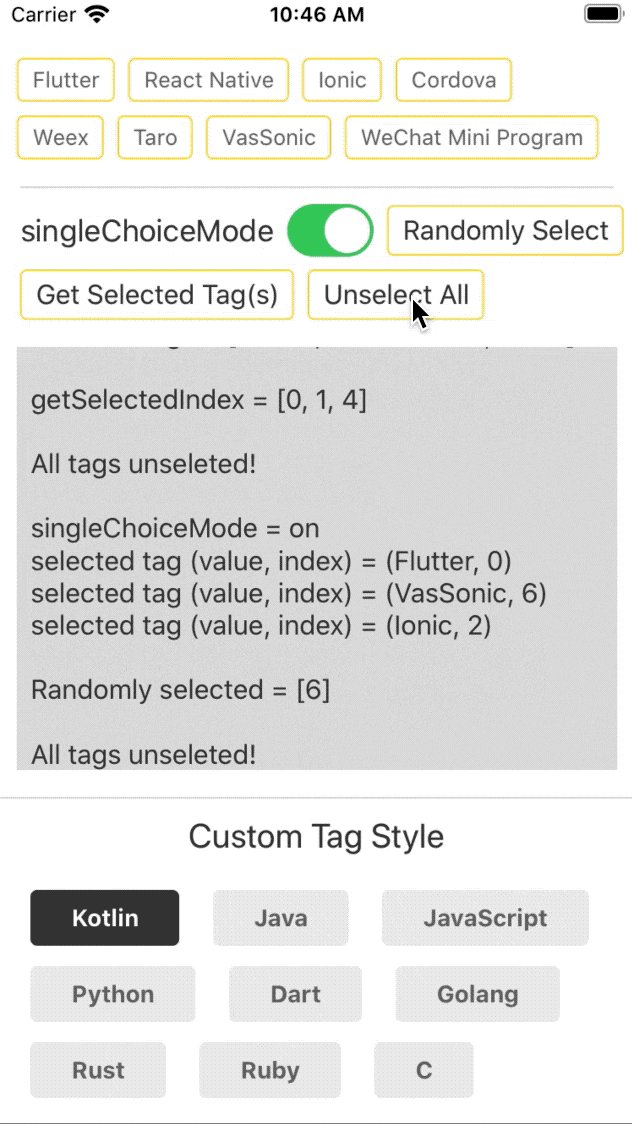
功能演示
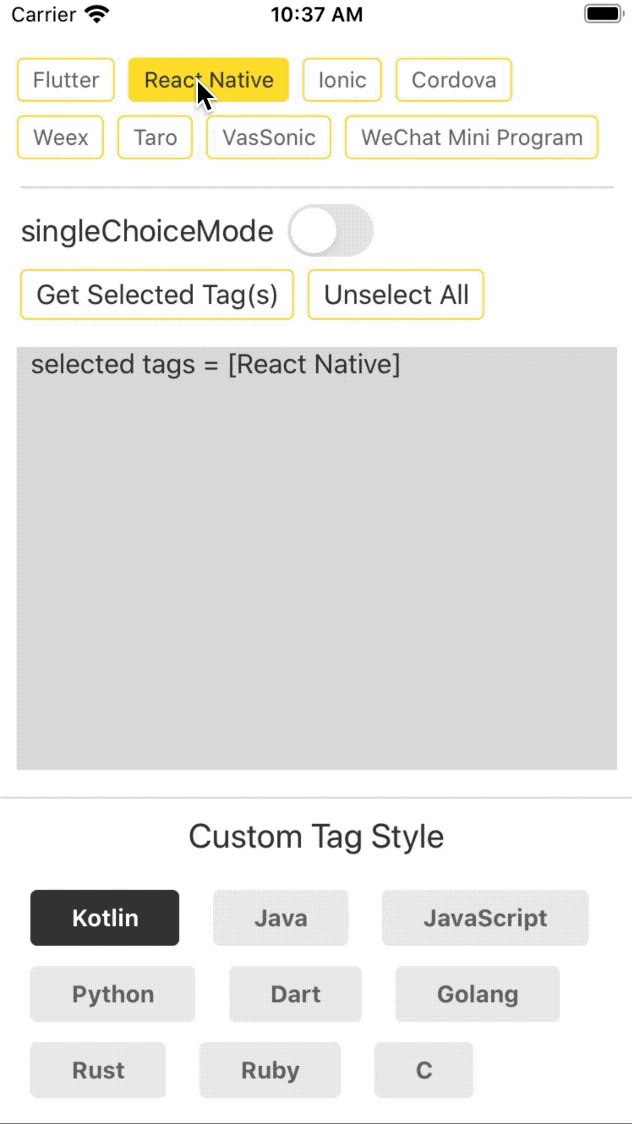
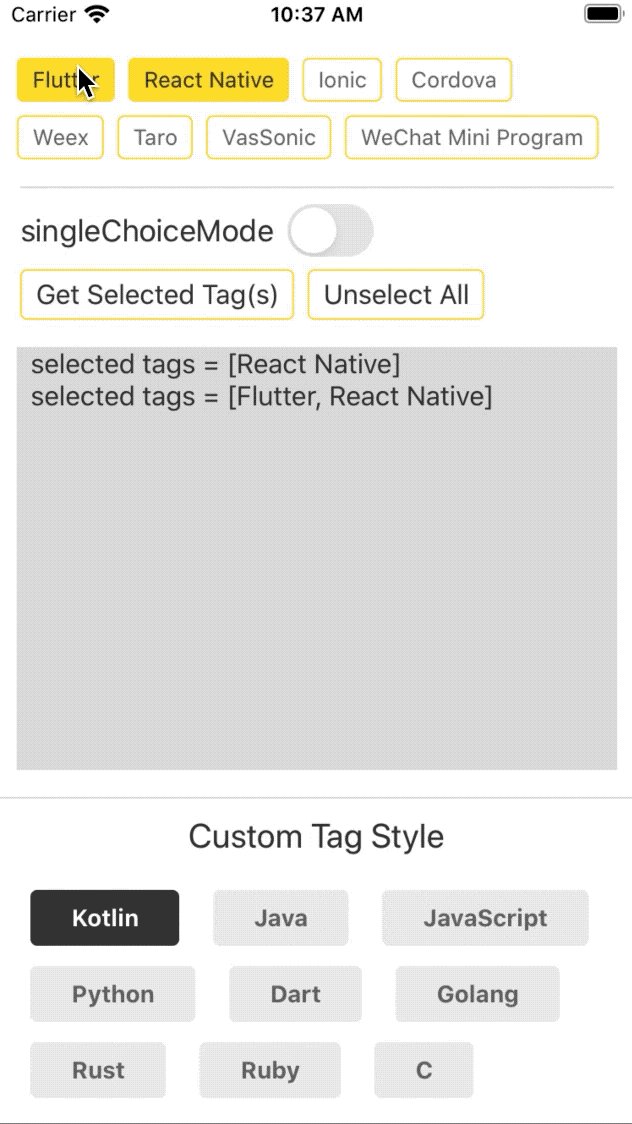
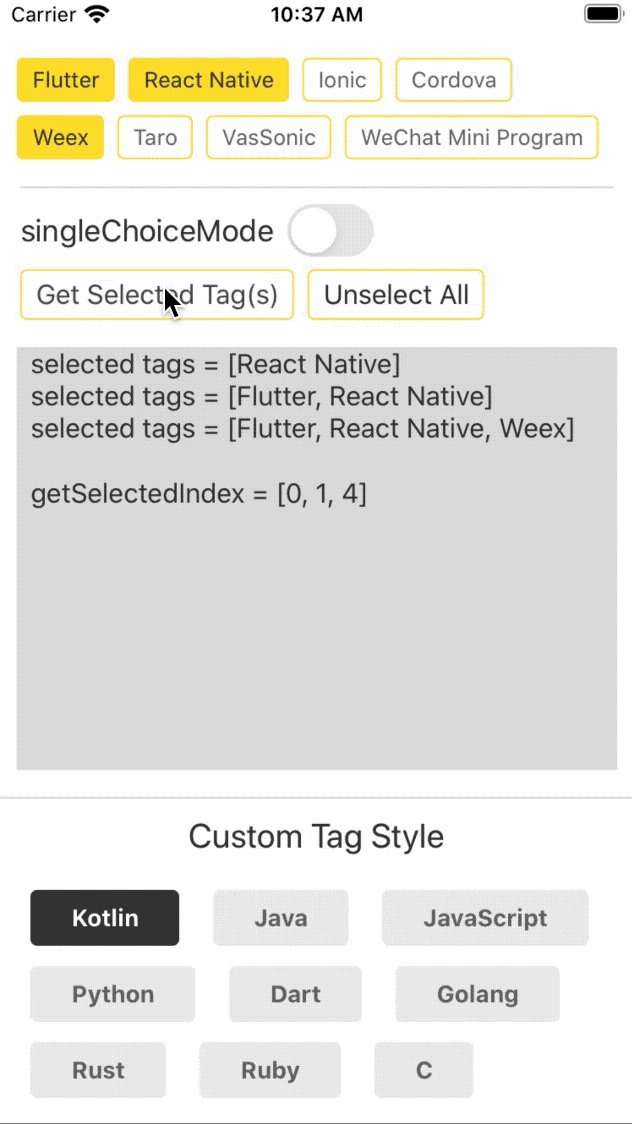
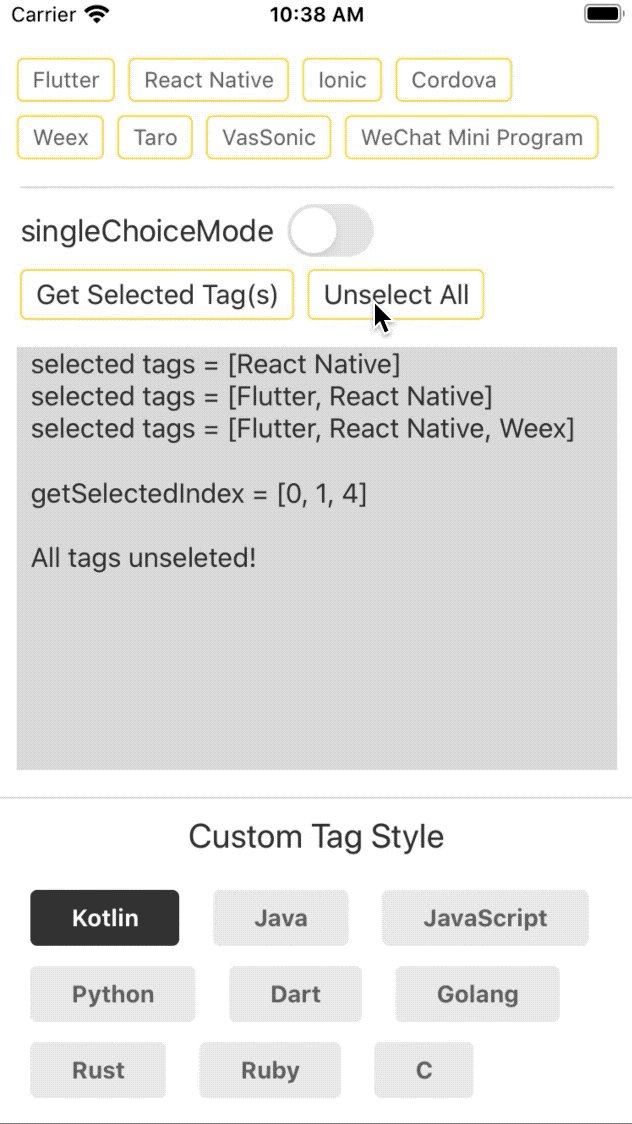
主要分为两种模式,默认为多选模式,在回调方法 onSelectedTagChange 中会得到选中的标签数组:

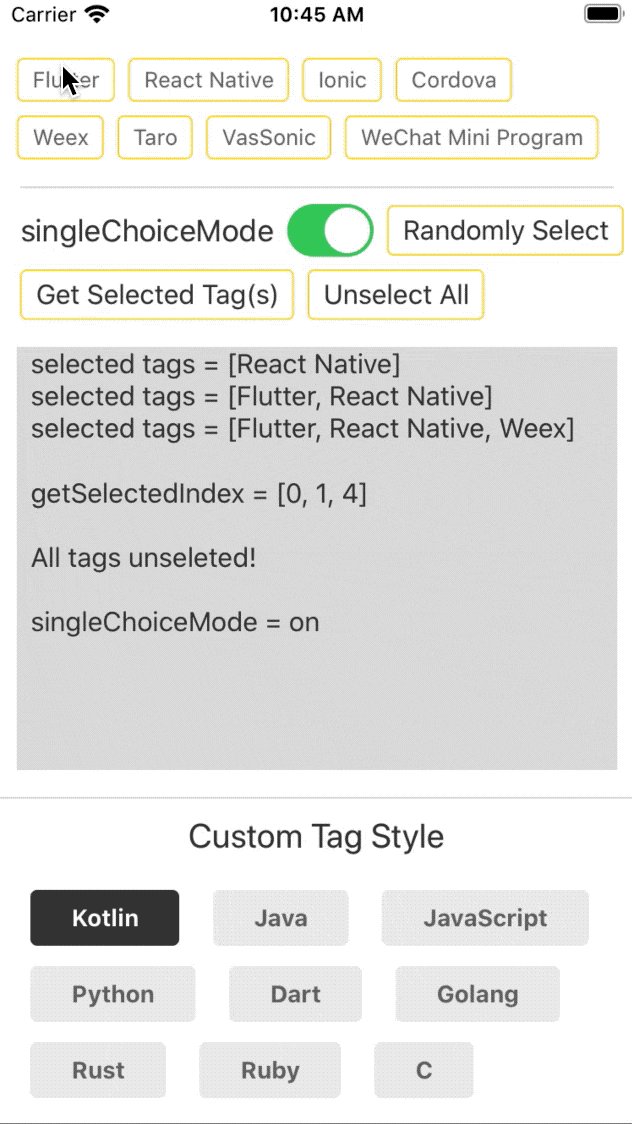
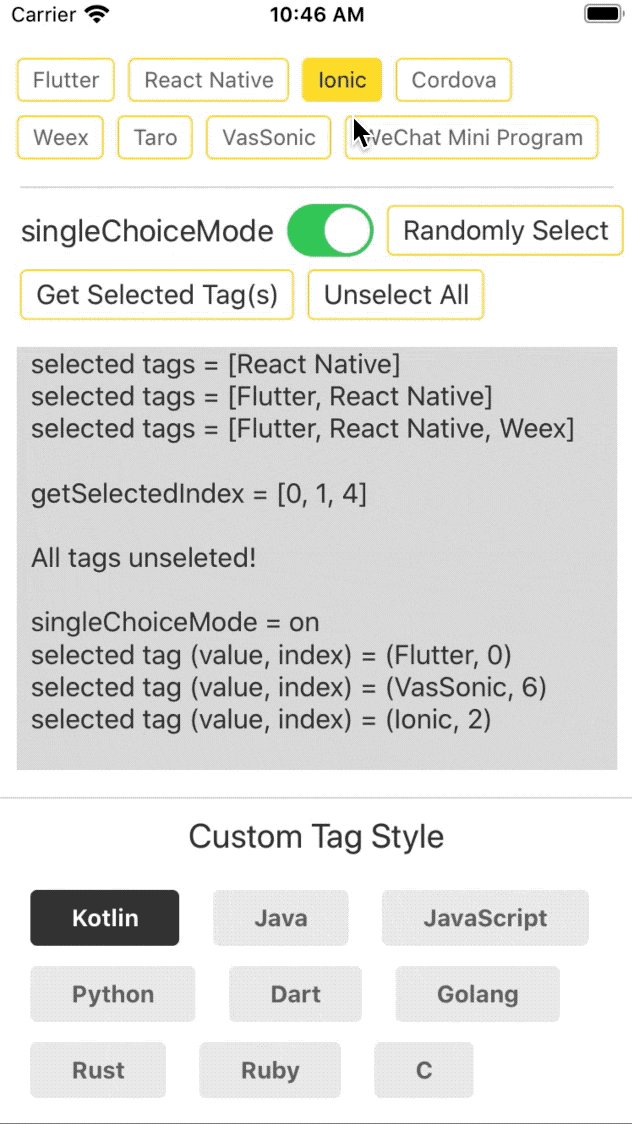
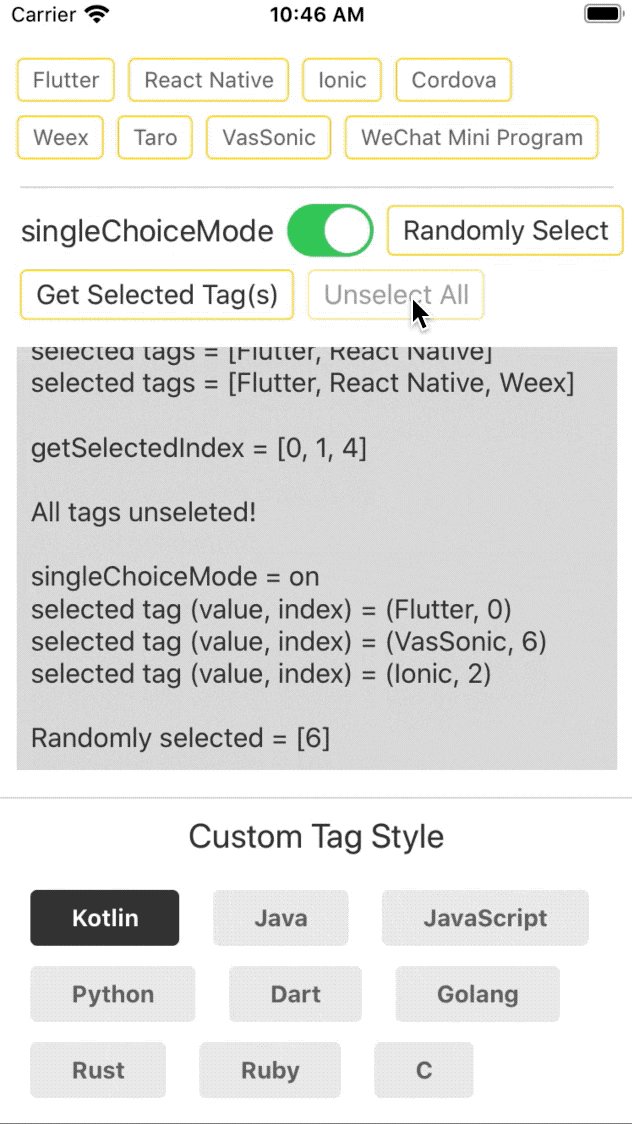
另一种是单选模式,通过设置 singleChoiceMode 开启,此时回调方法 onSelectedTagChange 中的参数为选中标签的值和对应的下标:

从上面的动图中可以看到,我们还可以通过 TagGroup 的 select(index) 和 unselect(index) 方法选中或者解选标签。除此之外,TagGroup 中还有一个 getSelectedIndex() 方法,用于获取当前选中的标签数组的下标。
更多用法请查看项目 README。
一点心得
这是我开源的第一个 RN 组件,虽然功能很简单,但是这也让我意识到开源其实并不难,只要你愿意动手去做,每个人都可以创造出一些东西。而且开源也比较容易得到正反馈,比如如果你造的轮子特别好用,受到了比较多的关注,你的成就感会特别高。这和我们平时工作中获得的成就感还不太一样,因为工作有明确的目的性,而开源则完全是一种自我驱动的行为,并不能直接给我们带来任何实际的利益,但是却能给我们带来满足感。另外这也是一种交流和学习的方式,你只有不断进步,才能得到更多人的认可。